Projektant Motywów
Wprowadzenie
Projektant Motywów to funkcja, która pozwala Ci zaprojektować formularz w kilka minut, eliminując trudności związane z tworzeniem nowego projektu, takie jak pisanie i przepisywanie niestandardowego CSS.
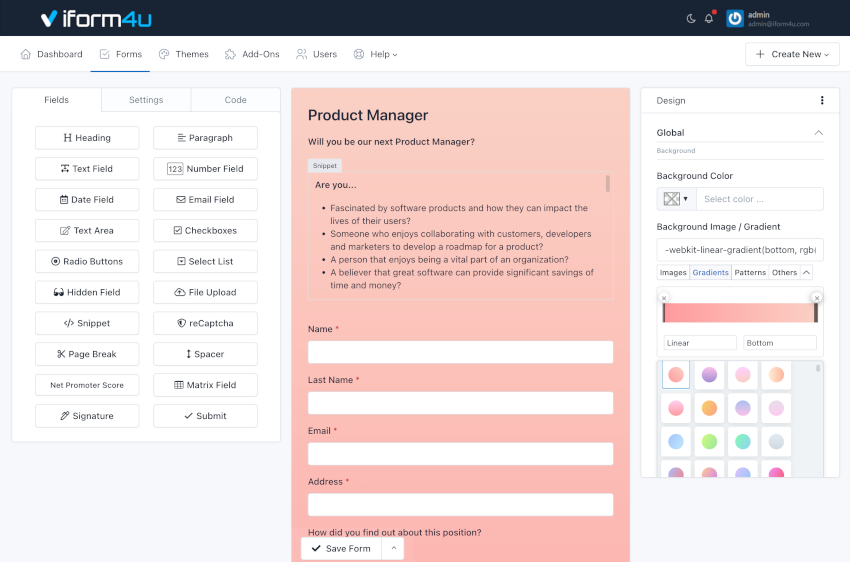
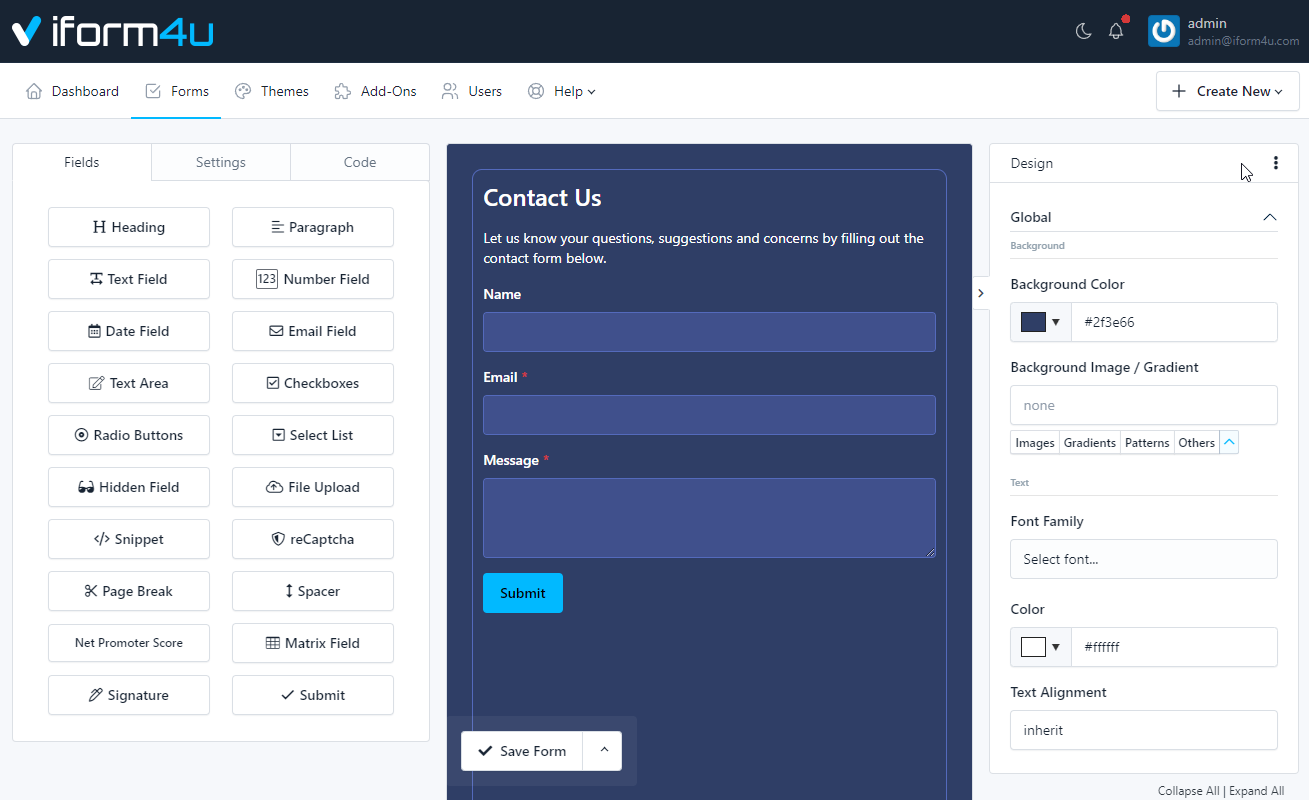
Aby dostosować wygląd i odczucie formularza, po prostu przejdź do Form Buildera, po prawej stronie zobaczysz panel "Design". Stąd ustaw różne właściwości, które chcesz mieć w projekcie formularza, a obszar podglądu formularza zostanie zaktualizowany w czasie rzeczywistym.

Sekcje Projektowania
Panel "Design" ma następujące sekcje. Każda sekcja skupia się na klasie formularza, która może być zastosowana do wielu elementów.
- Global: To jest Kontener Formularza.
- Formularz: Sam formularz. Domyślnie nie ma paddingu, aby zachować kompatybilność, gdy widget formularza jest wyświetlany na zewnętrznej stronie.
- Grupa Formularza: Grupa Etykiety, Pola Wprowadzania, Tekstu Pomocy i Komunikatu Walidacji.
- Kontrola Formularza: Pole Wprowadzania.
- Przycisk: Przycisk Submit (Domyślny Przycisk Bootstrap Primary).
- Etykieta: Pole Etykiety (Bootstrap Control Label).
- Placeholder
- Nagłówek
- Akapit
- Tekst Pomocy
- Link
- Kroki Formularza: Pojawiają się, gdy do formularza dodano pole PageBreak.
- Alerty Formularza: Komunikat o sukcesie lub błędzie, który pojawia się po przesłaniu formularza.
- Walidacja Pól: Aby dostosować stan błędu Twoich pól.
- Inne Komponenty: Dostępne są również opcje dla Niestandardowych Checkboxów, Niestandardowych Przycisków Radiowych, reCAPTCHA, Pad Podpisu i Paska Postępu.
Copy, Paste & Reset Design ¶
Jeśli wcześniej tworzyłeś formularz, wiesz, że proces ten naturalnie obejmuje znaczny nakład powtarzalnej pracy. Dzięki funkcjom Kopiuj Projekt i Wklej Projekt możesz skopiować i wkleić style CSS z jednego formularza do drugiego za pomocą kilku kliknięć. Możesz także zresetować projekt do domyślnych stylów jednym kliknięciem.

Główne Narzędzia i Funkcje
Projektant Motywów wyposażony jest w przydatne narzędzia, które ułatwiają tworzenie skomplikowanych projektów.
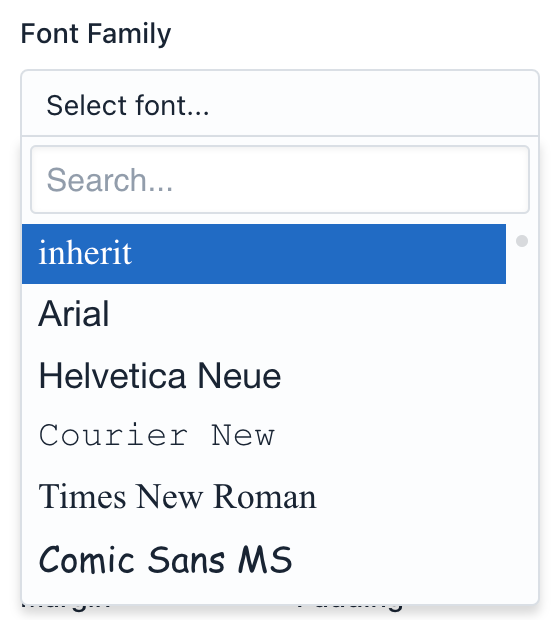
- Selektor Google Fonts
Wybieraj czcionki Google z podglądem na żywo z listy rozwijanej.

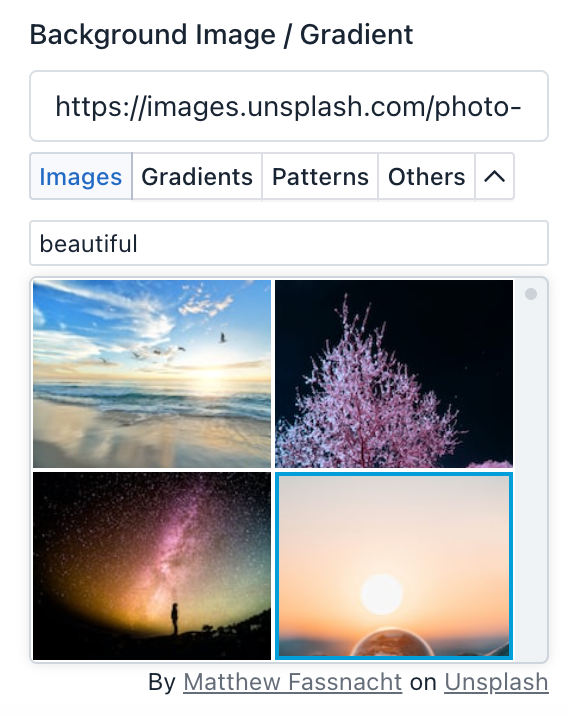
- Obrazy Stockowe
Tysiące obrazów stockowych jest teraz dostępnych w Form Builderze. Dzięki integracji z Unsplash możesz wyszukiwać i dodawać obrazy stockowe do swojego formularza za pomocą kilku kliknięć.
Nie musisz licencjonować obrazów Unsplash. Na mocy licencji Unsplash, możesz kopiować, modyfikować, pobierać i dystrybuować dowolne z ich obrazów za darmo, nawet do celów komercyjnych. Nie musisz prosić o pozwolenie ani podawać atrybucji artysty, ale zalecamy przyznanie im uznania.

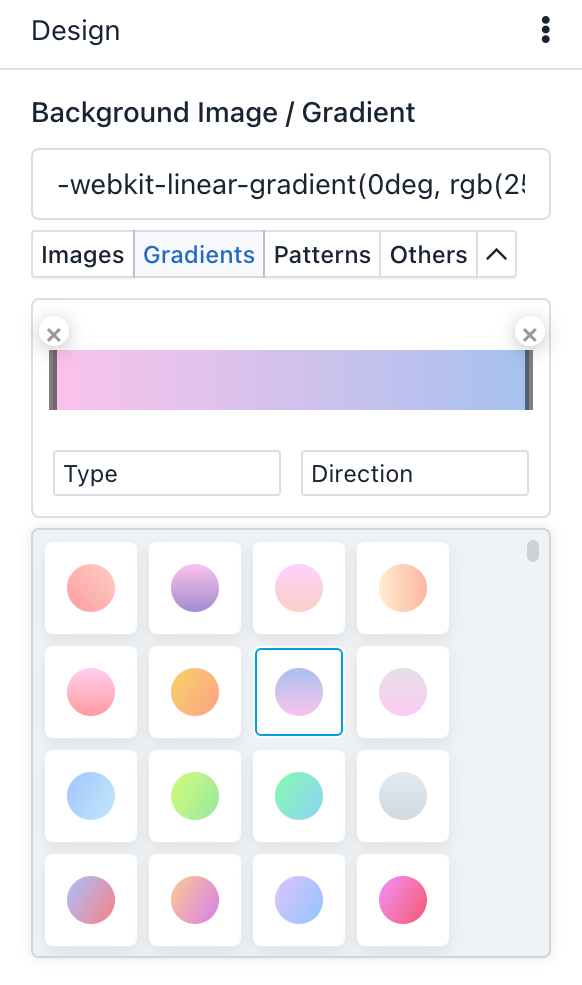
- Selektor Gradientów Webowych ¶
Możesz znaleźć selektor gradientów, aby stworzyć własny gradient (liniowy, radialny, wybierz swoje kolory i przystanki i więcej) lub wybierz spośród ponad 100 gotowych, pięknych gradientów webowych.

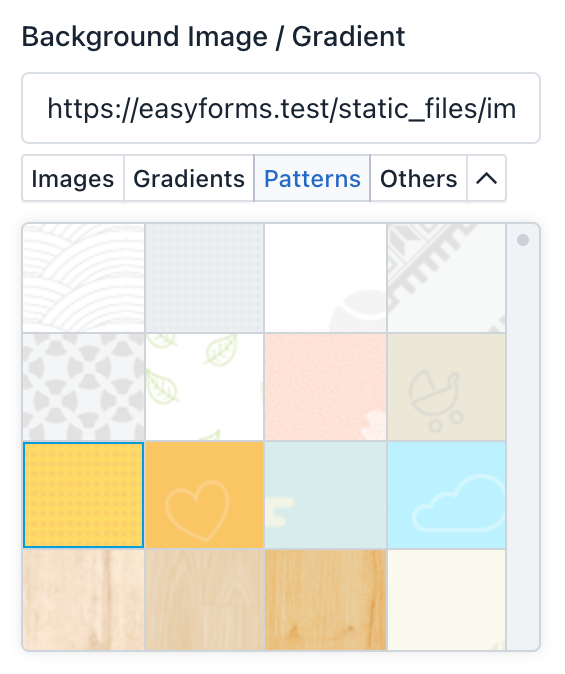
- Subtelne Wzory
Wybieraj spośród setek Subtelnych Wzorów wybranych dla Ciebie przez Toptal, pięknych tekstur dla Twoich formularzy.

Typowe Przypadki Użycia
Projektant Motywów to elastyczne narzędzie, które pozwala dostosować różne części formularza, aby wygenerować arkusz stylów. Niektóre typowe przypadki użycia to:
- Ukrywanie Etykiet Pól
Jeśli chcesz ukryć etykietę pola, po prostu kliknij pole i wpisz następującą klasę CSS etykiety: sr-only
Jeśli jednak chciałbyś usunąć wszystkie etykiety formularza jednocześnie, wykonaj następujące kroki:
- W panelu Design -> Otwórz sekcję Etykieta
- Przewiń w dół do podsekcji Dodatkowe
- W sekcji Wyświetlanie wybierz None.
To wszystko!
Uwaga: Nigdy nie pozostawiaj pola bez etykiety, ponieważ pomoże to zidentyfikować Twoje pole w całym systemie.
- Wyrównanie Formularza do Środka
Jeśli chcesz wyświetlić swój formularz na pełnej stronie (Share Form -> Link bez boxu), ta wskazówka będzie bardzo przydatna.
Istnieje kilka sposobów na wyśrodkowanie formularza, poniżej opisujemy najczęściej stosowaną opcję:
- W sekcji Global, wybierz Wyśrodkowanie tekstu: Center
- W sekcji Formularz, wybierz:
- Wyśrodkowanie tekstu: Left - Margines: Auto - Szerokość: 80%
To wszystko! Możesz zwiększać lub zmniejszać szerokość formularza zgodnie ze swoimi potrzebami.
- Projektowanie Przycisków o Pełnej Szerokości
Jeśli chcesz wyświetlić konkretny przycisk na pełną szerokość, po prostu kliknij pole i wpisz następującą klasę CSS: btn-block
Jeśli jednak chciałbyś zaprojektować wszystkie przyciski formularza jednocześnie, wykonaj następujące kroki:
- W panelu Design -> Otwórz sekcję Przycisk
- Przewiń w dół do podsekcji Rozmiar
- W sekcji Szerokość wybierz 100%.
To wszystko!
Uwaga: Nigdy nie pozostawiaj pola bez etykiety, ponieważ pomoże to zidentyfikować Twoje pole w całym systemie.
- Wyrównanie Formularza do Środka
Jeśli chcesz wyświetlić swój formularz na pełnej stronie (Share Form -> Link bez boxu), ta wskazówka będzie bardzo przydatna.
Istnieje kilka sposobów na wyśrodkowanie formularza, poniżej opisujemy najczęściej stosowaną opcję:
- W sekcji Global, wybierz Wyśrodkowanie tekstu: Center
- W sekcji Formularz, wybierz:
- Wyśrodkowanie tekstu: Left - Margines: Auto - Szerokość: 80%
To wszystko! Możesz zwiększać lub zmniejszać szerokość formularza zgodnie ze swoimi potrzebami.
- Projektowanie Przycisków o Pełnej Szerokości
Jeśli chcesz wyświetlić konkretny przycisk na pełną szerokość, po prostu kliknij pole i wpisz następującą klasę CSS: btn-block
Jeśli jednak chciałbyś zaprojektować wszystkie przyciski formularza jednocześnie, wykonaj następujące kroki:
- W panelu Design -> Otwórz sekcję Przycisk
- Przewiń w dół do podsekcji Rozmiar
- W sekcji Szerokość wybierz 100%.
To wszystko!







